반응형
유니티의 Scroll Rect의 이벤트를 사용해서 스크롤의 위치에 따라 내부의 콘텐츠가 페이드아웃되도록 구현해보려고 합니다.
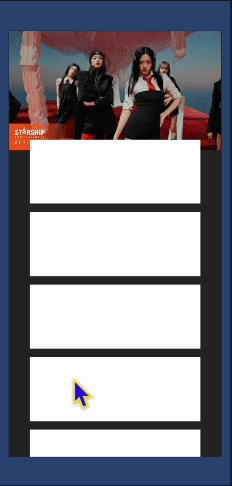
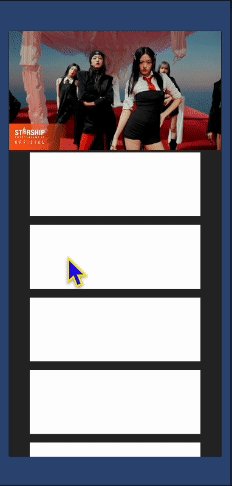
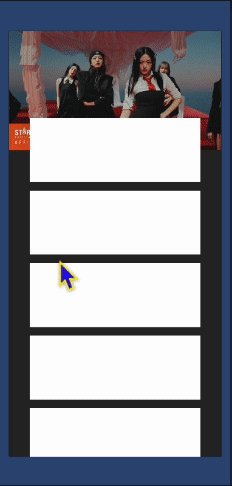
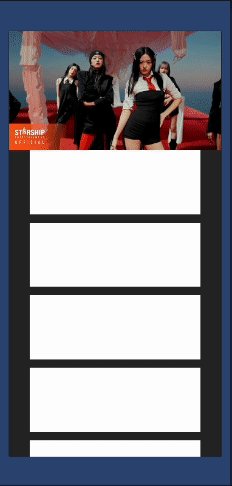
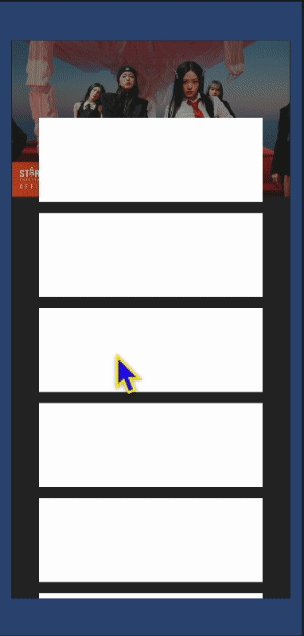
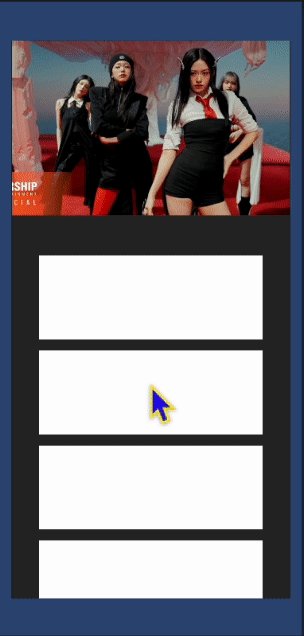
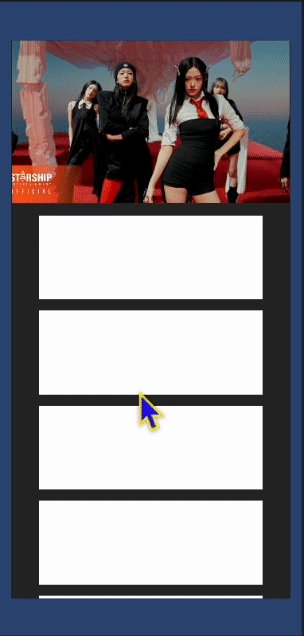
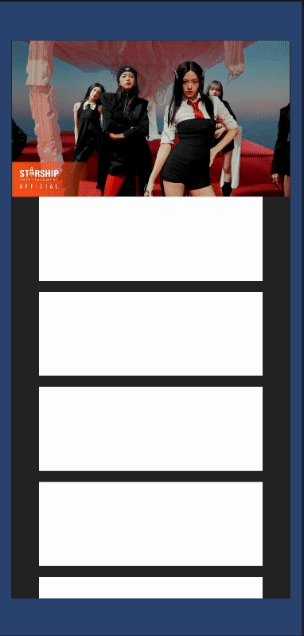
아래와 같이 구현해보려고 합니다.

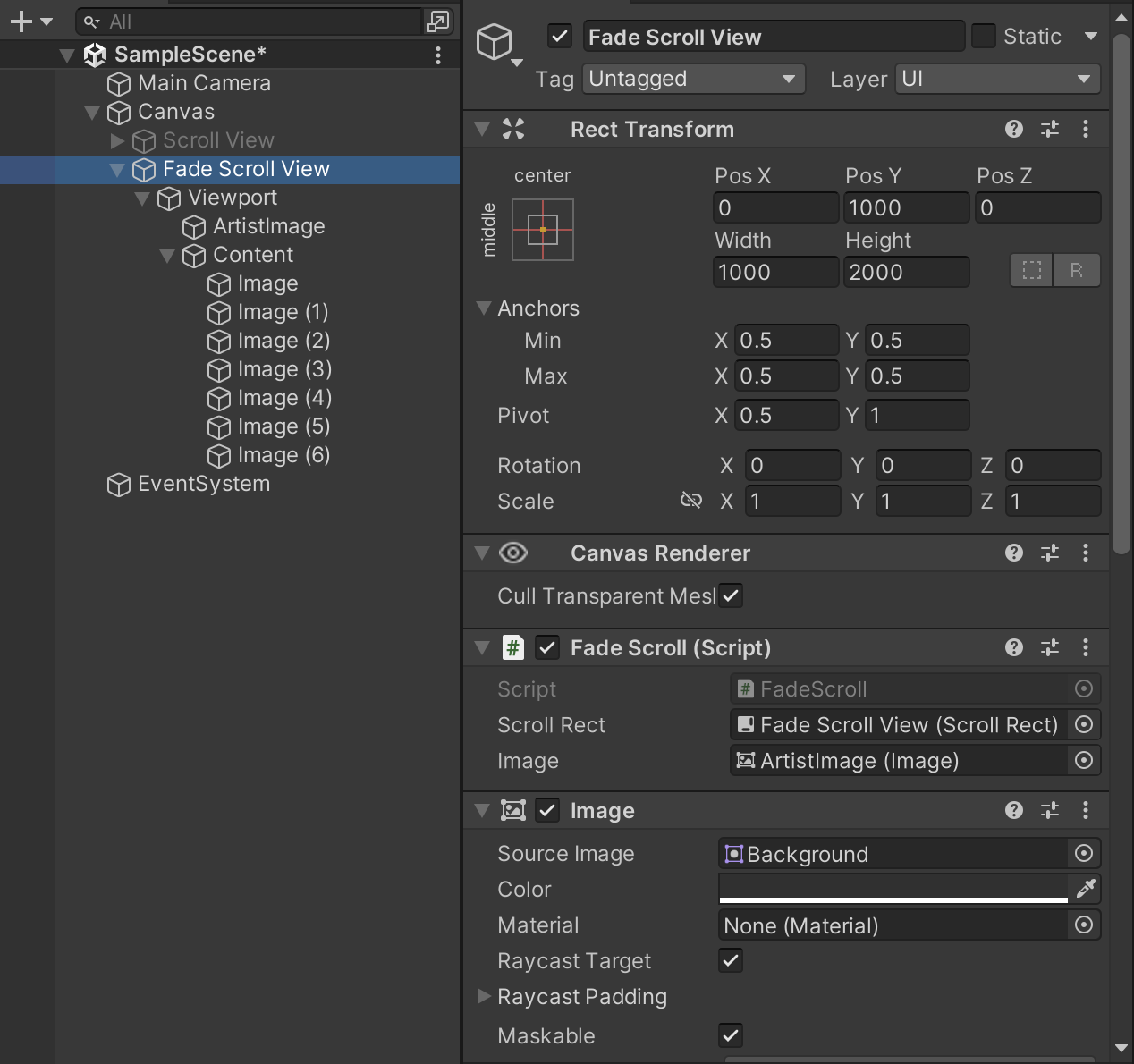
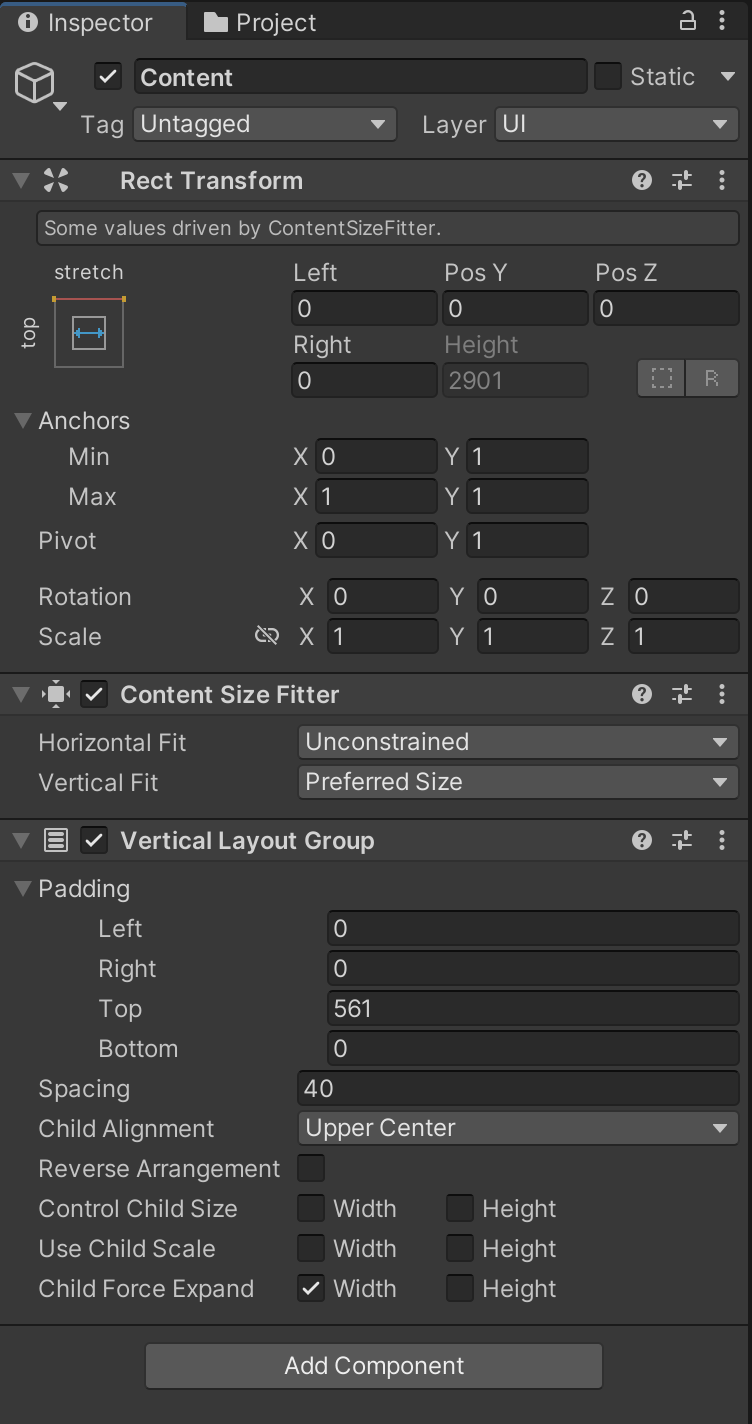
일단 Scroll View를 추가해주고, Contents에 임의의 데이터를 넣어줍니다. 하이어라키상 구조는 아래와 같습니다.


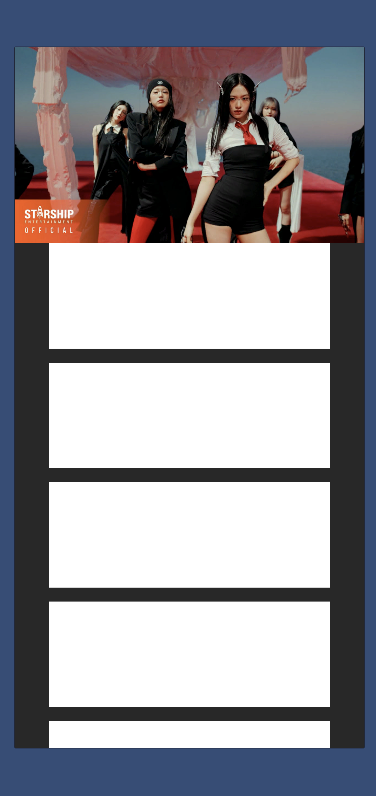
테스트 오브젝트를 넣어준 Scene에서 보이는 화면은 다음과 같습니다.

이제 스크립트를 작성해서 넣어주면 됩니다.
저는 FadeScroll이라는 스크립트를 하나 생성해서 Scroll View 컴포넌트가 들어있는 오브젝트에 추가해줬습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class FadeScroll : MonoBehaviour
{
public ScrollRect scrollRect;
//artistImage 오브젝트를 에디터에서 할당해줘야합니다.
public Image image;
private void Start()
{
scrollRect = GetComponent<ScrollRect>();
var imageHeight = image.GetComponent<RectTransform>().rect.height;
var imageCanvasGroup = image.GetComponent<CanvasGroup>();
scrollRect.onValueChanged.AddListener(pos =>
{
var contentY = scrollRect.content.anchoredPosition.y;
if (imageHeight < contentY) return;
imageCanvasGroup.alpha = 1 - contentY / imageHeight;
});
}
}이게 전체 코드입니다. ScrollRect의 onValueChanged에 리스너를 추가해줬는데요.
스크롤을 통해서 content 오브젝트의 위치 값이 변화될때마다 이벤트를 감지합니다. 이때 content의 y변화량과 상단 이미지의 height값을 비교해서 fade를 주게 됩니다.
위 코드를 적용한 실행 결과입니다.

사실 기능 대단한 구현 기능이라기보단, ScrollRect의 이벤트를 활용하는 느낌이 강한것 같습니다.
그리고 이 방법 외에 UniRx로 이벤트를 사용하는 방법도 있고, 다르게 구현할 수 있는 방법은 많습니다.
추가로 유튜브 뮤직에서처럼 위로 드래그했을때 페이지를 확대하는 모션까지 넣고싶다면 이벤트 함수를 아래와 같이 추가해주면 됩니다.
scrollRect.onValueChanged.AddListener(pos =>
{
if (pos.y > 1f)
{
image.transform.localScale = Vector3.one * pos.y;
}
else
{
image.transform.localScale = Vector3.one;
}
var contentY = scrollRect.content.anchoredPosition.y;
if (imageHeight < contentY) return;
imageCanvasGroup.alpha = 1 - contentY / imageHeight;
});
도움이 되셨으면 좋겠습니다 :)
반응형
'Unity' 카테고리의 다른 글
| 유니티 코드 리뷰에서 중점적으로 확인할 사항 (0) | 2024.11.14 |
|---|---|
| (Unity3D) Mono와 IL2CPP에 대해 (0) | 2024.07.10 |
| <Unity> Scroll Rect를 사용해서 무한 스크롤 직접 구현하기 (0) | 2024.06.12 |
| 유니티 게임 종료 테스트 편의성 추가 코드 (0) | 2024.05.20 |
| 유니티 스크립트 실행 순서 설정하기 (0) | 2024.05.20 |
